Spacing, kerning, main and monitoring are the settings and instruments that font builders or designers can use to alter the space between characters, altering the rhythm of the textual content and influencing its readability.
What’s the distinction between these ideas, why are they so important, and the way can they be adjusted in varied packages? Let’s discover this collectively in this text.
What’s main in typography?
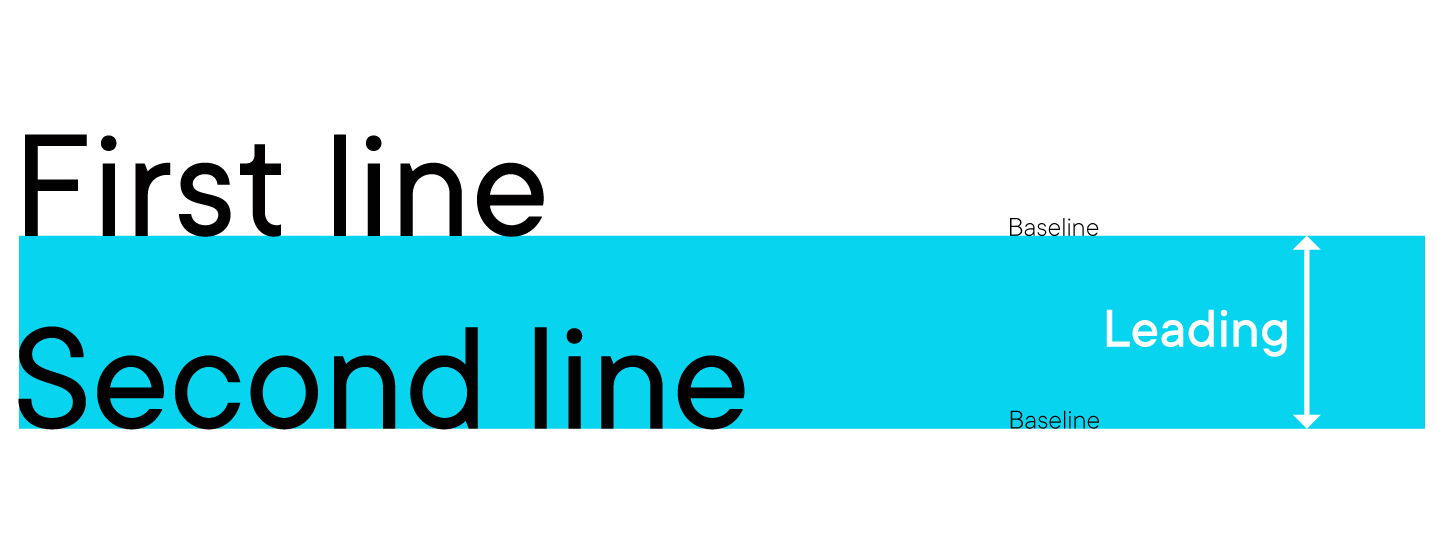
Main (or line top) is the vertical distance between traces of textual content. Extra exactly, the space between their baselines (from one line’s baseline to the next line’s baseline). In easy phrases, it is line spacing acquainted to nearly all people.

The main settings are already outlined throughout the font file. Fundamental line spacing is usually utilized in textual content enhancing packages. In Adobe software program, the default main equals 120% of the font dimension.
Moreover, nearly all packages permit customers to alter line spacing to meet the wants of their workflow with a font. Understanding how you can alter main correctly is as important for typography as for design, as this parameter influences each readability and the textual content’s visible enchantment.
So, appropriately configured main could make the textual content extra legible. When the road spacing is too slim, it makes the textual content too dense: the traces stick collectively, and other people’s eyes rapidly get drained whereas studying. Nonetheless, overly broad line spacing additionally complicates studying, as the attention has to «bounce» from one line to the subsequent each time.
If you want to study extra about readability, take a look at our article concerning the fonts for studying.
The optimum main setting is thought to be 120% — 20% greater than the font dimension. Keep in mind that this worth might differ relying on the sphere of utility, process, and the font’s kind.
Learn how to alter main?
In normal, you don’t want something particular to alter main, as it could be completed in varied methods throughout the design or textual content enhancing program you utilize. So, we suggest discovering a information for the actual software program you utilize. In most instances, configuring line spacing is fairly straightforward.
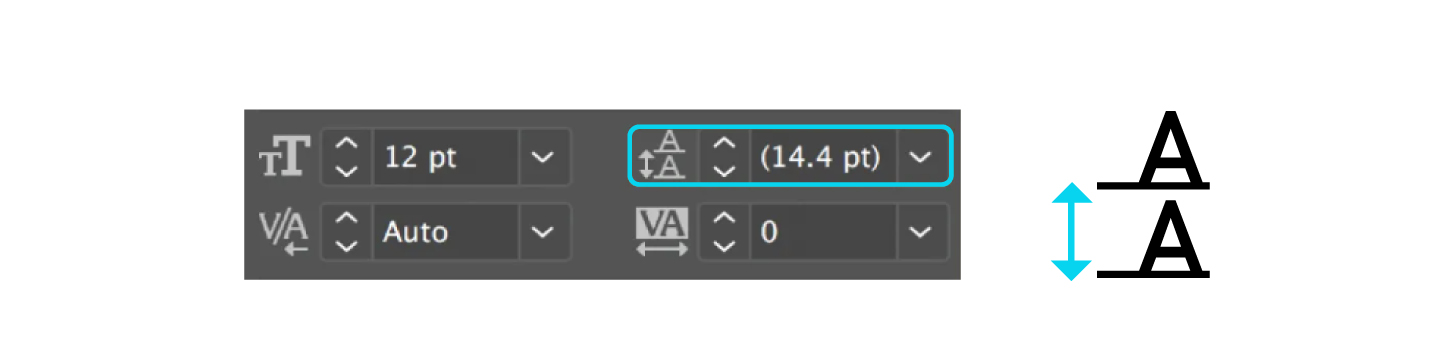
For instance, to set main parameters in Adobe Photoshop, you spotlight the required textual content fragment and select the specified line spacing worth on the «Image» panel.

What’s spacing?
Spacing is the horizontal distance between all characters in the textual content, factoring in all the extra configurations like kerning and monitoring. It is set round every glyph throughout font improvement.
The spacing between characters set round every glyph throughout font improvement is known as aprosh.

Learn how to alter spacing?
Not like monitoring and main, which could be adjusted by the person independently, spacing is configured by the font developer in specialised software program along with kerning.
Kerning definition and significance
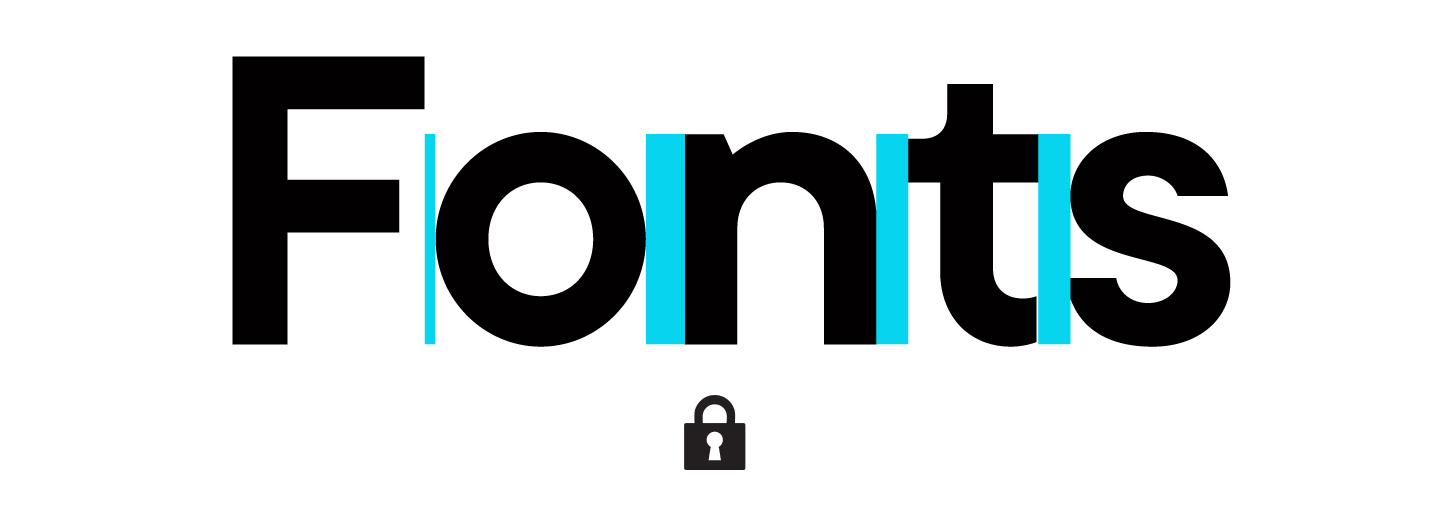
Kerning refers back to the selective adjustment of spacing between two characters primarily based on their shapes, aiming to create a visually uniform typesetting.
Kerning is a configuration of the space between two adjoining symbols (punctuation marks, numbers) or letters. It serves to steadiness the rhythm of the textual content and make it evenly formatted. Each font image is distinctive; that’s why when equal spacing is utilized between them, the textual content has an inconsistent look. This visible irregularity could be compensated by adjusting kerning.
To an odd person, small modifications in kerning may go unnoticed in the font. Nonetheless, it influences the visible notion of the textual content or design the place the font is used. Kerning additionally immediately impacts readability. If you’re taking a have a look at a textual content block set with a font with kerning and with out it, you will note that the second is not as good.
Learn how to alter kerning?
Like aprosh, kerning is configured by the font developer at the stage of designing the font. This course of is carried out in specialised font enhancing software program, like Fontlab, Glyphs, and extra. Customers can’t usually alter kerning after the event course of is completed, solely with some uncommon exceptions. For instance, Adobe software program has this chance however just for particular pairs of adjoining characters, which means that if the identical character pair exists in a number of locations in the textual content, the modifications from one in every of them don’t apply to the others.

What’s monitoring (letter spacing)?
Monitoring is the space between all symbols within the font. Monitoring permits designers to regulate this spacing evenly, making the intervals between letters bigger or smaller. In the meantime, the textual content maintains a balanced look due to kerning, which makes these two ideas so firmly sure.

Learn how to alter monitoring?
Kind monitoring, like main, is the perform that any person can alter independently whereas working with the textual content. This may be completed in a number of design and textual content enhancing packages.
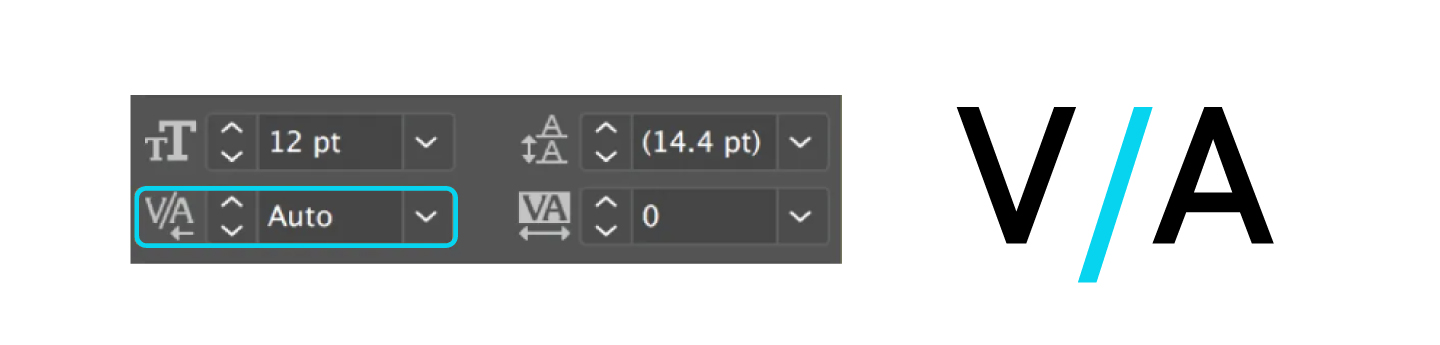
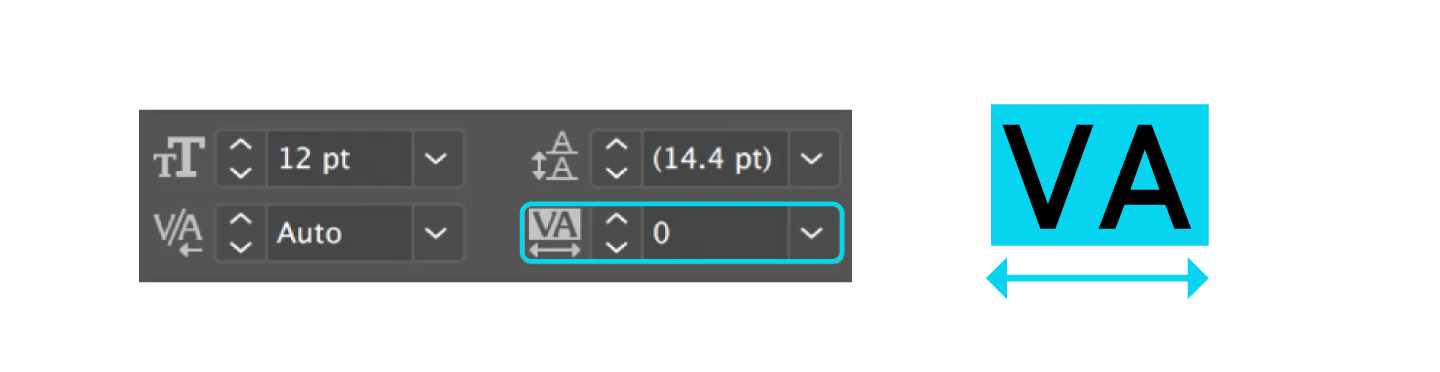
As an example, to do this in Adobe Photoshop, you simply must spotlight the textual content block the place you wish to apply modifications. Subsequent, use the «Image» or «Management» palette to both manually enter or select the suitable worth for the «Monitoring» setting.

Monitoring, spacing, kerning and main: Predominant variations
To sum up, spacing, kerning monitoring and main are comparable ideas united by their connection to reworking distances between characters. The distinction is that main is a vertical interval between traces, kerning permits us to alter the space between two particular symbols, spacing is a predefined distance between all glyphs, and monitoring is used to change the spacing between all symbols in the textual content evenly.

Main is measured in factors, pixels, or as a share of the font dimension. Kerning, monitoring, and spacing are measured in arbitrary models.
Main and monitoring could be adjusted by designers or customers to swimsuit a particular process whereas working with the font. Kerning and spacing are configured at the stage of font improvement and usually can’t be modified by customers.
Why are spacing, main kerning and monitoring necessary?
Typography is the artwork of arranging textual content and inserting it in an efficient means. The principle aim of this craft is to resonate with the reader’s notion by making the textual content visually interesting, well-balanced, and atmospheric.
Spacing, kerning main and monitoring are the instruments that permit us to work with the textual content’s positioning and rhythm. With out them, it’s inconceivable to create a harmonious-looking and easy-to-read textual content.
Conclusion
We hope our article helped you grasp these seemingly sophisticated ideas. If you wish to perceive different typographic terminology, we suggest exploring our Typography phrases dictionary.